เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
หน้า 1 จาก 1
 เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
ไฟล์ประกอบตัวอย่าง: Font Futura Md BT Medium

เทคนิคนี้นำมาจาก http://psd.tutsplus.com โดยนำมาปรับแต่งเนื้อหาและขั้นตอนให้กระชับและเข้าใจง่ายขึ้น

เทคนิคนี้นำมาจาก http://psd.tutsplus.com โดยนำมาปรับแต่งเนื้อหาและขั้นตอนให้กระชับและเข้าใจง่ายขึ้น
แก้ไขล่าสุดโดย C-Gru เมื่อ Sun 30 Oct 2011, 01:15, ทั้งหมด 1 ครั้ง
 Re: เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
Re: เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
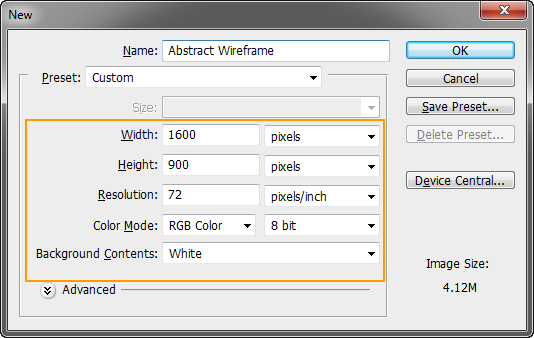
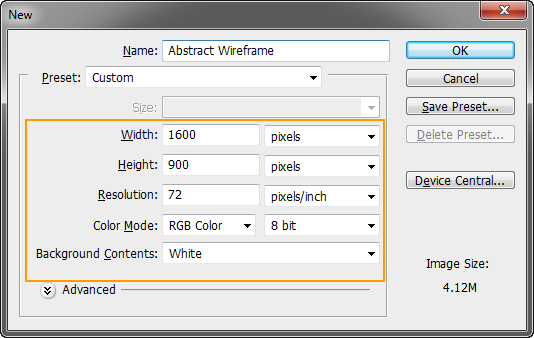
1. สร้างงานใหม่ขึ้นมาขนาด 1600 x 900 pixels | 72 ppi | RGB Color 8 bit | Background: White

2. กดคีย์ X เพื่อคืนค่าสี Foreground/Background จากนั้นกดคีย์ Alt + Delete เพื่อเติมสีดำให้กับเลเยอร์ Background

3. ใช้เครื่องมือ Type (T) สร้างตัวอักษรสีขาวตามต้องการ ในตัวอย่างใช้ Font: Futura Md BT | Style: Medium | ขนาด 280 pt | Tracking: 20
4. กดคีย์ Ctrl + E เพื่อรวมเลเยอร์ทั้งหมดเข้าด้วยกัน แล้วใช้คำสั่ง Filter > Distort > Wave กำหนดค่า Number of Generators: 1 | Wavelength: Min = 257, Max = 635 | Amplitude: Min = 62, Max = 141 | Scale: Horiz. = 24, Vert. = 22 | Type: Square แล้วกดปุ่ม Randomize จนได้ลักษณะของตัวอักษรตามต้องการ เสร็จแล้วกด OK
5. ใช้คำสั่ง Filter > Pixelate > Flagment

2. กดคีย์ X เพื่อคืนค่าสี Foreground/Background จากนั้นกดคีย์ Alt + Delete เพื่อเติมสีดำให้กับเลเยอร์ Background

3. ใช้เครื่องมือ Type (T) สร้างตัวอักษรสีขาวตามต้องการ ในตัวอย่างใช้ Font: Futura Md BT | Style: Medium | ขนาด 280 pt | Tracking: 20
4. กดคีย์ Ctrl + E เพื่อรวมเลเยอร์ทั้งหมดเข้าด้วยกัน แล้วใช้คำสั่ง Filter > Distort > Wave กำหนดค่า Number of Generators: 1 | Wavelength: Min = 257, Max = 635 | Amplitude: Min = 62, Max = 141 | Scale: Horiz. = 24, Vert. = 22 | Type: Square แล้วกดปุ่ม Randomize จนได้ลักษณะของตัวอักษรตามต้องการ เสร็จแล้วกด OK
5. ใช้คำสั่ง Filter > Pixelate > Flagment
 Re: เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
Re: เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
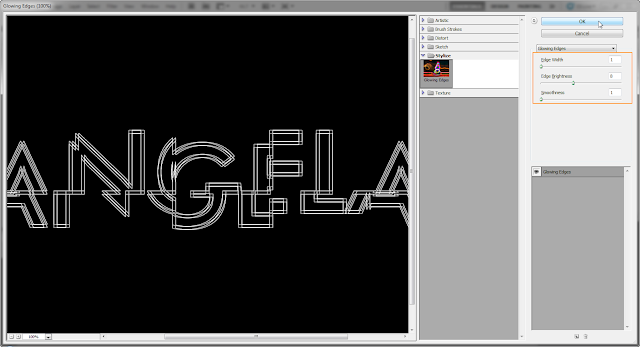
6. ใช้คำสั่ง Filter > Stylize > Glowing Edges กำหนดค่า Edge Width: 1 | Edge Brightness: 8 | Smoothness: 1
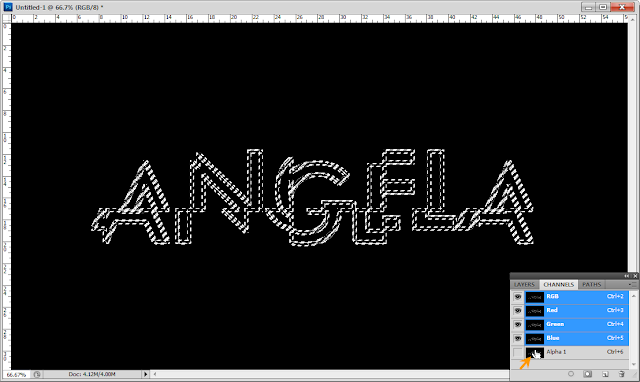
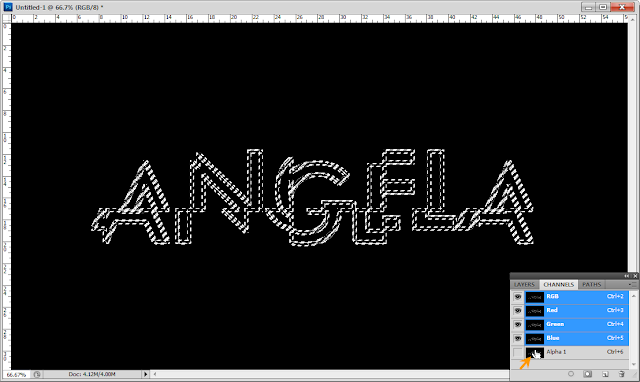
7. กดคีย์ Ctrl + A เพื่อเลือกพื้นที่ทั้งหมด ตามด้วยกดคีย์ Ctrl + C เพื่อคัดลอก จากนั้นให้เลือกไปที่ Channel Panel คลิกไอคอนรูปกระดาษเพื่อสร้าง Channel ใหม่ขึ้นมา เสร็จแล้วกดคีย์ Ctrl + V เพื่อวางภาพที่คัดลอกลงใน Channel Alpha 1

8. คลิกเลือกที่ Channel RGB จากนั้นกดคีย์ Ctrl ค้างไว้แล้วคลิกที่ภาพตัวอย่างใน Channel Alpha 1 จะเป็นการโหลด Selection จาก Channel Alpha 1 ขึ้นมา

9. กลับไปที่ Layer Panel สร้างเลเยอร์ใหม่ขึ้นมา (Alt + คลิกไอคอนรูปกระดาษ) ตั้งชื่อเป็น Text จากนั้นกดคีย์ Alt + Delete (ถ้าสีของ Foreground เป็นสีขาว) หรือกดคีย์ Ctrl + Delete (ถ้าสีของ Background เป็นสีขาว) คือพูดง่ายๆก็คือการเติมสีขาวลงใน Selection เสร็จแล้วกดคีย์ Ctrl + D เพื่อยกเลิก Selection แล้วทำการเติมสีดำให้กับเลเยอร์ Background

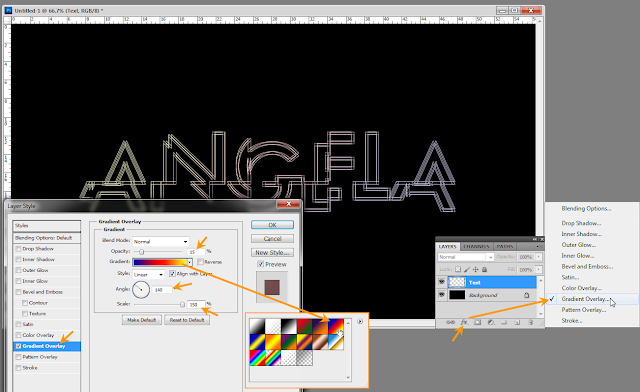
10. คลิกเลือกที่เลเยอร์ Text จากนั้นคลิกไอคอน fx แล้วเลือกไปที่ Gradient Overlay กำหนดค่า Opacity: 15% | Angle: 140° | Scale: 150% (รูปแบบของ Gradient ตามภาพตัวอย่าง หรือเลือกตามต้องการ) เสร็จแล้วคลิกปุ่ม OK
7. กดคีย์ Ctrl + A เพื่อเลือกพื้นที่ทั้งหมด ตามด้วยกดคีย์ Ctrl + C เพื่อคัดลอก จากนั้นให้เลือกไปที่ Channel Panel คลิกไอคอนรูปกระดาษเพื่อสร้าง Channel ใหม่ขึ้นมา เสร็จแล้วกดคีย์ Ctrl + V เพื่อวางภาพที่คัดลอกลงใน Channel Alpha 1

8. คลิกเลือกที่ Channel RGB จากนั้นกดคีย์ Ctrl ค้างไว้แล้วคลิกที่ภาพตัวอย่างใน Channel Alpha 1 จะเป็นการโหลด Selection จาก Channel Alpha 1 ขึ้นมา

9. กลับไปที่ Layer Panel สร้างเลเยอร์ใหม่ขึ้นมา (Alt + คลิกไอคอนรูปกระดาษ) ตั้งชื่อเป็น Text จากนั้นกดคีย์ Alt + Delete (ถ้าสีของ Foreground เป็นสีขาว) หรือกดคีย์ Ctrl + Delete (ถ้าสีของ Background เป็นสีขาว) คือพูดง่ายๆก็คือการเติมสีขาวลงใน Selection เสร็จแล้วกดคีย์ Ctrl + D เพื่อยกเลิก Selection แล้วทำการเติมสีดำให้กับเลเยอร์ Background

10. คลิกเลือกที่เลเยอร์ Text จากนั้นคลิกไอคอน fx แล้วเลือกไปที่ Gradient Overlay กำหนดค่า Opacity: 15% | Angle: 140° | Scale: 150% (รูปแบบของ Gradient ตามภาพตัวอย่าง หรือเลือกตามต้องการ) เสร็จแล้วคลิกปุ่ม OK
 Re: เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
Re: เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
11. สร้างเลเยอร์ใหม่ขึ้นมาใต้เลเยอร์ Text (Alt + คลิกไอคอนรูปกระดาษ) จากนั้นเลือกเลเยอร์ Text กับเลเยอร์ที่สร้างขึ้นมาใหม่ (Layer 1) แล้วกดคีย์ Ctrl + E เพื่อรวมเลเยอร์

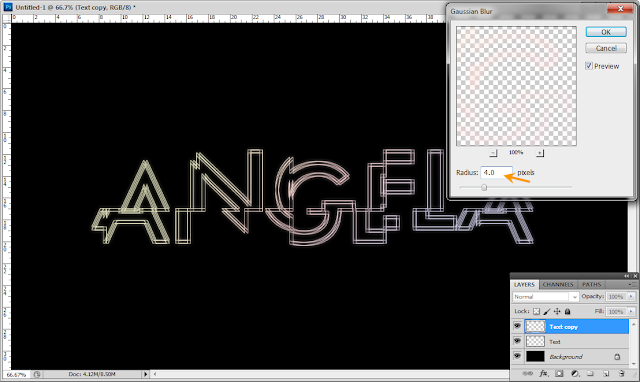
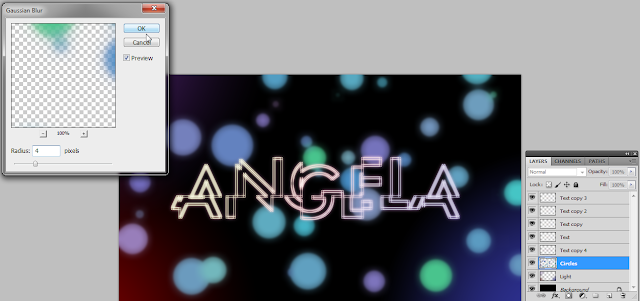
12. กดคีย์ Ctrl + J เพื่อ Duplicate เลเยอร์ Text เราจะได้เลเยอร์ Text copy จากนั้นใช้คำสั่ง Filter > Blur > Gaussian Blur กำหนดค่า Radius: 4 pixels
13. กดคีย์ Ctrl + J อีก 2 ครั้งเพื่อ Duplicate เลเยอร์ Text copy ออกไปอีก 2 เลเยอร์ จากนั้นปรับโหมดของเลเยอร์ Text copy 2 และ 3 ไปเป็น Overlay
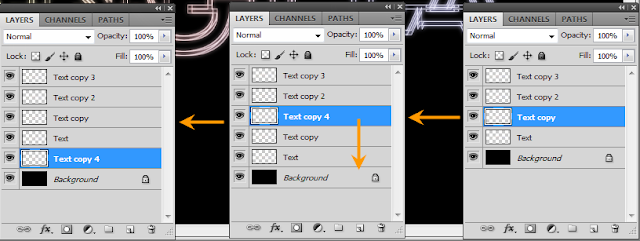
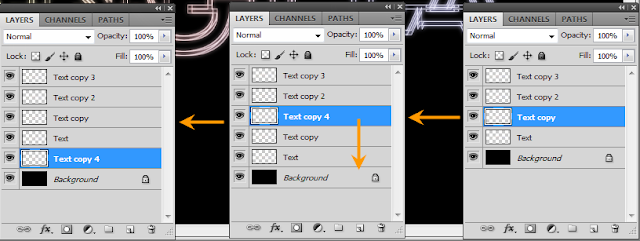
14. คลิกเลือกที่เลเยอร์ Text copy แล้วกดคีย์ Ctrl + J เพื่อ Duplicate เราจะได้เลเยอร์ Text copy 4 จากนั้นให้ลากเลเยอร์ Text copy 4 ลงมาไว้ด้านล่างของเลเยอร์ Text

15. ที่เลเยอร์ Text copy 4 ใช้คำสั่ง Filter > Blur > Gaussian Blur กำหนดค่า Radius: 6 pixels จากนั้นกดคีย์ Ctrl + U คลิกเช็กให้มีเครื่องหมายที่ Colorize แล้วกำหนดค่า Hue: 315 | Saturation: 38 | Lightness: -30

12. กดคีย์ Ctrl + J เพื่อ Duplicate เลเยอร์ Text เราจะได้เลเยอร์ Text copy จากนั้นใช้คำสั่ง Filter > Blur > Gaussian Blur กำหนดค่า Radius: 4 pixels
13. กดคีย์ Ctrl + J อีก 2 ครั้งเพื่อ Duplicate เลเยอร์ Text copy ออกไปอีก 2 เลเยอร์ จากนั้นปรับโหมดของเลเยอร์ Text copy 2 และ 3 ไปเป็น Overlay
14. คลิกเลือกที่เลเยอร์ Text copy แล้วกดคีย์ Ctrl + J เพื่อ Duplicate เราจะได้เลเยอร์ Text copy 4 จากนั้นให้ลากเลเยอร์ Text copy 4 ลงมาไว้ด้านล่างของเลเยอร์ Text

15. ที่เลเยอร์ Text copy 4 ใช้คำสั่ง Filter > Blur > Gaussian Blur กำหนดค่า Radius: 6 pixels จากนั้นกดคีย์ Ctrl + U คลิกเช็กให้มีเครื่องหมายที่ Colorize แล้วกำหนดค่า Hue: 315 | Saturation: 38 | Lightness: -30
 Re: เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
Re: เทคนิคการทำ Effect ตัวอักษรแบบ Abstract Wireframe
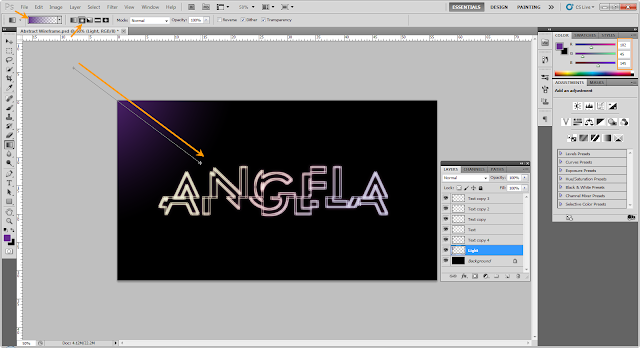
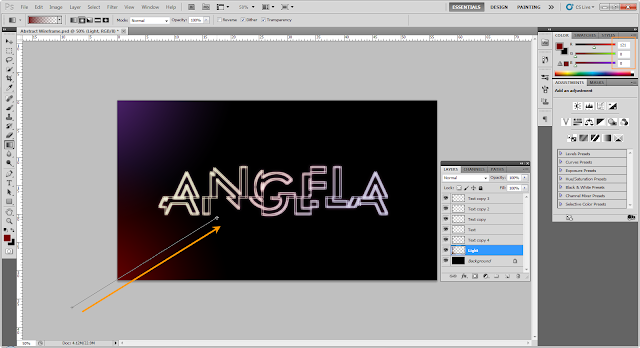
16. สร้างเลเยอร์ใหม่ขึ้นมาแล้วตั้งชื่อเป็น Light กำหนดสีของ Foreground เป็นสีม่วง R = 102, G = 45, B = 145 (#662D91) จากนั้นใช้เครื่องมือ Gradient กำหนดรูปแบบ Foreground to Transparent | Radial คลิกแล้วลากดังภาพเพื่อสร้างแสงสีม่วง
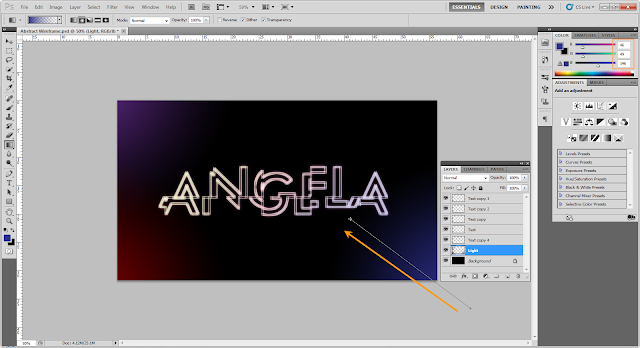
17. กำหนดสี Foreground เป็นสีแดง R = 121, G = 0, B = 0 (#790000) แล้วใช้เครื่องมือ Gradient ลากจากซ้ายล่างขึ้นไปทางขวาดังภาพตัวอย่าง
18. กำหนดสี Foreground เป็นสีน้ำเงิน [color=#ffcc00]R = 46, G = 49, B = 146 (#2E3192) แล้วใช้เครื่องมือ Gradient ลากจากขวาล่างขึ้นไปทางซ้ายดังภาพตัวอย่าง
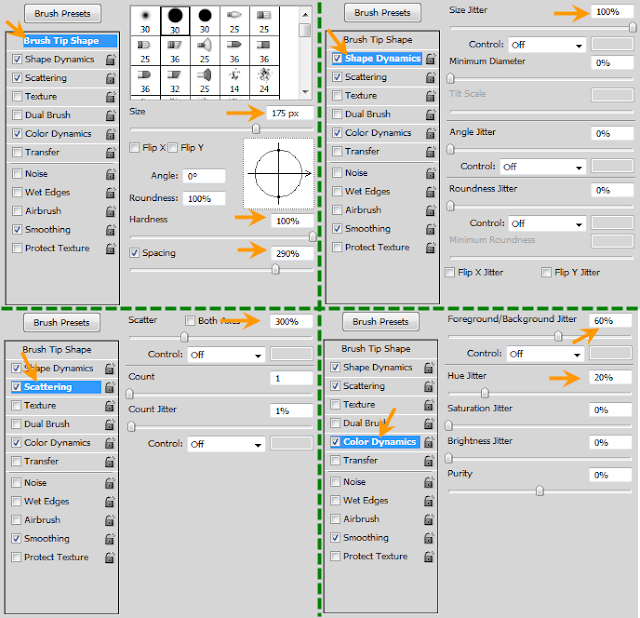
19. เลือกเครื่องมือ Brush (B) แล้วกดคีย์ F5เพื่อเปิด Brush Panel ขึ้นมา จากนั้นกำหนดค่าของหัวแปรงดังภาพตัวอย่าง
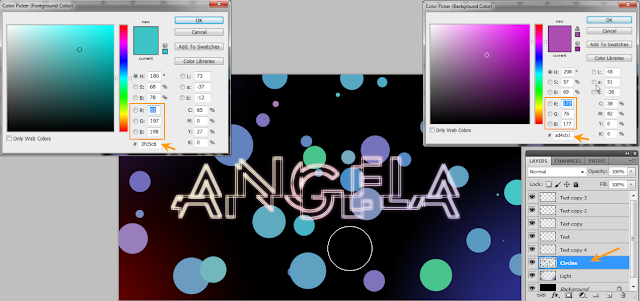
20. สร้างเลเยอร์ใหม่ขึ้นมาตั้งชื่อเป็น Circles กำหนดสีของ Foreground เป็นสีเขียว R = 63, G = 197, B = 198 (#3FC5C6) และสีของ Background เป็นสีม่วง R = 173, G = 76, B = 177 (#AD4CB1) แล้วใช้หัวแปรงวาดรูปวงกลมลงในเลเยอร์ Circles เราจะได้รูปวงกลมแบบสุ่มขนาดและสุ่มเฉดสีระหว่างสีเขียวกับสีม่วง
17. กำหนดสี Foreground เป็นสีแดง R = 121, G = 0, B = 0 (#790000) แล้วใช้เครื่องมือ Gradient ลากจากซ้ายล่างขึ้นไปทางขวาดังภาพตัวอย่าง
18. กำหนดสี Foreground เป็นสีน้ำเงิน [color=#ffcc00]R = 46, G = 49, B = 146 (#2E3192) แล้วใช้เครื่องมือ Gradient ลากจากขวาล่างขึ้นไปทางซ้ายดังภาพตัวอย่าง
19. เลือกเครื่องมือ Brush (B) แล้วกดคีย์ F5เพื่อเปิด Brush Panel ขึ้นมา จากนั้นกำหนดค่าของหัวแปรงดังภาพตัวอย่าง
20. สร้างเลเยอร์ใหม่ขึ้นมาตั้งชื่อเป็น Circles กำหนดสีของ Foreground เป็นสีเขียว R = 63, G = 197, B = 198 (#3FC5C6) และสีของ Background เป็นสีม่วง R = 173, G = 76, B = 177 (#AD4CB1) แล้วใช้หัวแปรงวาดรูปวงกลมลงในเลเยอร์ Circles เราจะได้รูปวงกลมแบบสุ่มขนาดและสุ่มเฉดสีระหว่างสีเขียวกับสีม่วง
 Similar topics
Similar topics» 3 เทคนิคง่ายๆ ในการปรับแต่งภาพแนว Vignette Effect ด้วย Photoshop
» 27 Photoshop Text Effect eBook Style by Nawin Somprasong
» เทคนิคการทำภาพแบบเนื้อทราย [Photo Effect]
» เทคนิคการสร้างตัวอักษร Acrylic [Text Effect]
» เทคนิคการทำตัวอักษรหยดน้ำผึ้ง (Honey Leaking Effect)
» 27 Photoshop Text Effect eBook Style by Nawin Somprasong
» เทคนิคการทำภาพแบบเนื้อทราย [Photo Effect]
» เทคนิคการสร้างตัวอักษร Acrylic [Text Effect]
» เทคนิคการทำตัวอักษรหยดน้ำผึ้ง (Honey Leaking Effect)
หน้า 1 จาก 1
Permissions in this forum:
คุณไม่สามารถพิมพ์ตอบ|
|
|

 บ้าน
บ้าน Latest images
Latest images